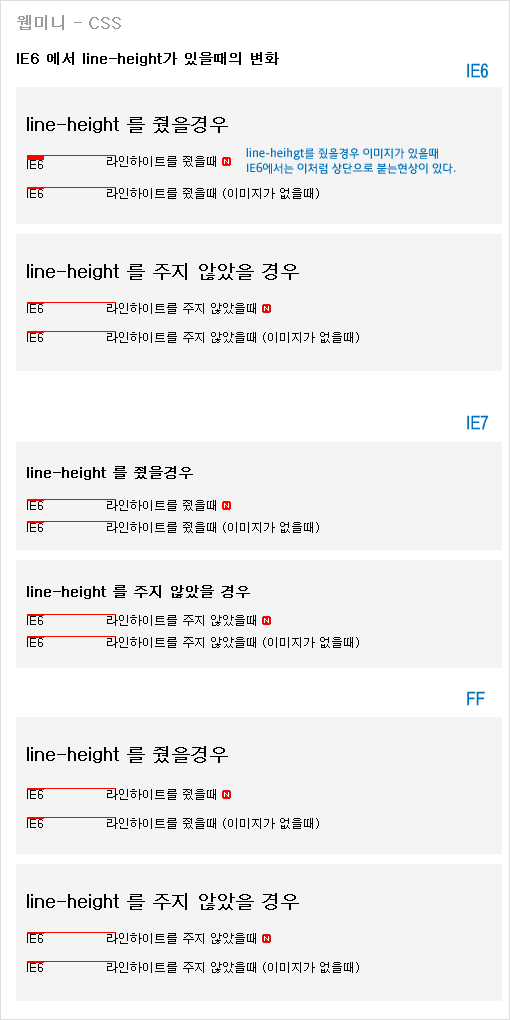
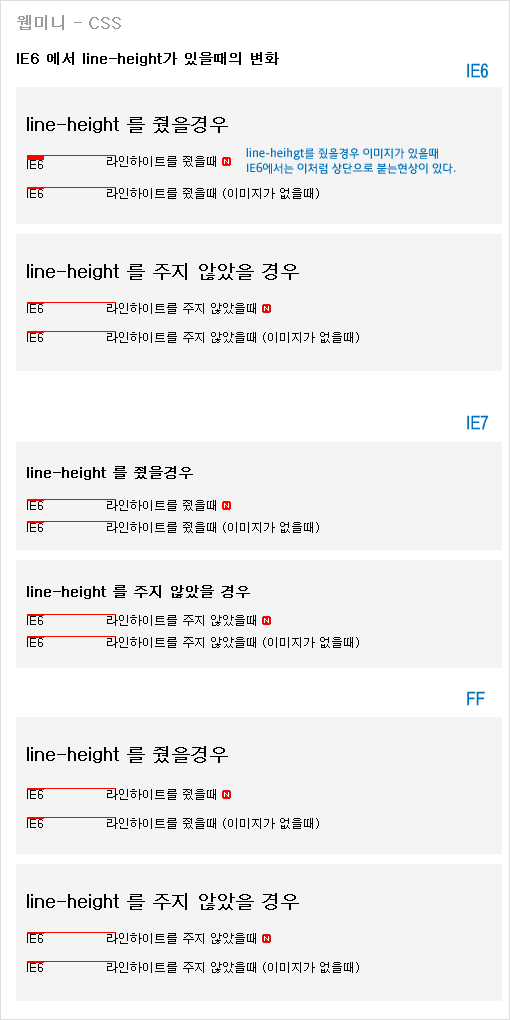
IE6에서 line-height 적용시 이미지가 들어갔을때의 변화입니다.

IE6에서 line-height 를 줬을경우 이미지가 들어가게되면 위처럼 텍스트가 상단으로 붙는현상이 있습니다.
아래는 테스트한 소스입니다.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
<title>웹미니 - CSS</title>
<style type="text/css">
body {color:444; font:12px "돋움", Dotum;}
h1 {color:#999; font-size:16px;}
h2 {font-size:14px;}
hr {display:none;}
.box {margin-top:10px; padding:10px; background:#f4f4f4;}
dl.line {padding-bottom:10px; line-height:20px;}
dl.line dt {float:left; width:40px;}
dl.line dd {float:left;}
dl.line_none {padding-bottom:10px;}
dl.line_none dt {float:left; width:40px;}
dl.line_none dd {float:left;}
</style>
</head>
<body>
<h1>웹미니 - CSS</h1>
<h2>IE6 에서 line-height가 있을때의 변화</h2>
<div class="box">
<h3>line-height 를 줬을경우</h3>
<dl class="line">
<dt>IE6</dt>
<dd>라인하이트를 줬을때 <img src="modules/document/tpl/icons/new.gif" alt="new" /></dd>
</dl>
<dl class="line">
<dt>IE6</dt>
<dd>라인하이트를 줬을때 (이미지가 없을때)</dd>
</dl>
</div>
<hr />
<div class="box">
<h3>line-height 를 주지 않았을 경우</h3>
<dl class="line_none">
<dt>IE6</dt>
<dd>라인하이트를 주지 않았을때 <img src="modules/document/tpl/icons/new.gif" alt="new" /></dd>
</dl>
<dl class="line_none">
<dt>IE6</dt>
<dd>라인하이트를 주지 않았을때 (이미지가 없을때)</dd>
</dl>
</div>
</body>
</html>
|






- 추천수 50개이상
- 추천수 30개이상
- 추천수 20개이상
- 추천수 10개이상
- 추천수 3개이상
닫기