CSS와 관련된 팁이 있는 곳입니다. 좋은 자료 공유해 주세요.
글 수 123
0
조회 수 : 16905 신고 : 0
| 미리보기 : |
|---|
흔히들 CSS 에서 상속시킨다는 말을 들어봤을겁니다.
그럼 상속시키는 몇가지 예제를 보겠습니다.
body {font:12px "굴림", Gulim;}
위와 같이 CSS에 코딩할시 body 안에 모든 글자는 폰트사이트 12px 굴림으로 보여지게 되는것입니다.
(table, tr, td, div, li, p 이런식으로 공통으로 빼도 상관없습니다.)
왜 상속을 해야하는것일까?
html 코딩을 할시 웹페이지에서 보여지는 부분은 <body>와 </body> 안에 코딩을 하게 됩니다.
A라는 사이트는 보여지는 모든 폰트가 굴림 12px로 보여져야하는데 일일이 스타일을 줘가면서 기술할필요가 없다는것입니다. 시간낭비일뿐아니라 노가다 작업이 되겠죠? 이런것들이 상속시키는 이유중에 포함됩니다.
그럼 다음예제를 보도록 하겠습니다.

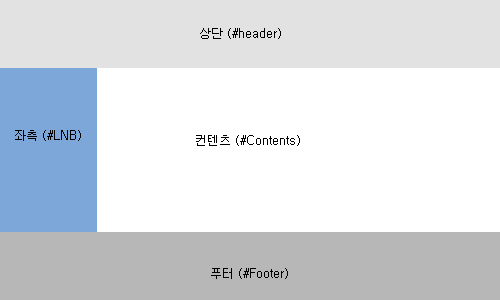
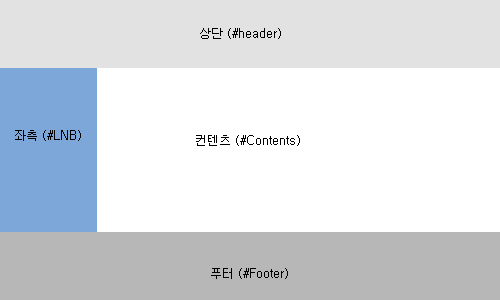
위와 같은 레이아웃의 사이트가 있다고 가정을 했을때 모든 서체는 굴림이고 상단 (#header) 부분의 바탕색을 #e2e2e2 로 해보도록 하겠습니다.
CSS 소스
body {font:12px "굴림", Gulim;}
#header {position:relative; background:#e2e2e2;}
#header h4 {position:absolute; left:20px;}
html 소스
<div id="header">
<h4>웹미니</h4>
</div>
위와 같이 할경우 h4 안에 배경도 #e2e2e2 가 되는것입니다.
물론 h4 라는 제목이 header 라는 아이디값에 상속이 된셈입니다.
만약 #header 과 #Footer 에 ul 과 li 가 있다고 합시다. 두 아이디안에 상속되어있는 스타일이 다를땐 이렇게 정의를 해두어도 됩니다.
#header ul {margin:0;}
#header li {float:left; font:11px "돋움", Dotum; letter-spacing:-1px;}
#Footer ul {margin:0;}
#Footer li {float:left; font:12px "굴림", Gulim; letter-spacing:-1px;}
위처럼 할경우 #header 안에 상속되어있는 li 의 폰트는 11px의 돋움이 되며, #Footer 안에 li 의 폰트는 12px의 굴림이 되는것입니다.
여기서 두개의 공통점이 있습니다. float:left; 와 letter-spacing:-1px;
이럴경우 li 의 공통소스를 위단에서 뺄수 있습니다.
li {float:left; letter-spacing:-1px;}
이렇게 하면 #header 과 #Footer 안에 li의 소스가 줄어들겠죠?
#header ul {margin:0;}
#header li {font:11px "돋움", Dotum;}
#Footer ul {margin:0;}
#Footer li {font:12px "굴림", Gulim;}
간단히 설명을 하자면 이페이지의 모든 li는 {float:left; letter-spacing:-1px;} 스타일이 기본적으로 적용이 된다는 이야기입니다. 쓸때없이 소스가 길어질 필요가 없겠죠?
사이트의 디자인을 보고 어떻게 소스를 조정할지 결정하는 것을 'CSS를 설계한다'라고 표현합니다.
사이트 제작시 디자인가이드가 있는 반면 코딩가이드가 있습니다.
디자인으로 봤을때는 버튼이나 블릿 및 사이트의 색상등을 예로 들수 있으며, 코딩가이드로 봤을때는 공통되는 디자인을 공통CSS로 뺀후 하나의 class로 계속 사용할수가 있는것입니다.
포털사이트의 경우 이런 가이드들이 기본적으로 있습니다.
디자인을 할때도 이런부분을 인지하고 디자인을 한다면 웹퍼블리셔와 관계가 좋아질 것입니다.
디자인 시안을 보고 웹퍼블리셔와 커뮤니케이션을 하면서 업무의 효율성을 높이는것을 협업이라고 말할수도 있겠습니다.
어떻게 마크업을 하고 유지보수를 쉽게 할수 있는지는 웹퍼블리셔의 역량이라고 생각합니다.
그럼 상속시키는 몇가지 예제를 보겠습니다.
body {font:12px "굴림", Gulim;}
위와 같이 CSS에 코딩할시 body 안에 모든 글자는 폰트사이트 12px 굴림으로 보여지게 되는것입니다.
(table, tr, td, div, li, p 이런식으로 공통으로 빼도 상관없습니다.)
왜 상속을 해야하는것일까?
html 코딩을 할시 웹페이지에서 보여지는 부분은 <body>와 </body> 안에 코딩을 하게 됩니다.
A라는 사이트는 보여지는 모든 폰트가 굴림 12px로 보여져야하는데 일일이 스타일을 줘가면서 기술할필요가 없다는것입니다. 시간낭비일뿐아니라 노가다 작업이 되겠죠? 이런것들이 상속시키는 이유중에 포함됩니다.
그럼 다음예제를 보도록 하겠습니다.

위와 같은 레이아웃의 사이트가 있다고 가정을 했을때 모든 서체는 굴림이고 상단 (#header) 부분의 바탕색을 #e2e2e2 로 해보도록 하겠습니다.
CSS 소스
body {font:12px "굴림", Gulim;}
#header {position:relative; background:#e2e2e2;}
#header h4 {position:absolute; left:20px;}
html 소스
<div id="header">
<h4>웹미니</h4>
</div>
위와 같이 할경우 h4 안에 배경도 #e2e2e2 가 되는것입니다.
물론 h4 라는 제목이 header 라는 아이디값에 상속이 된셈입니다.
만약 #header 과 #Footer 에 ul 과 li 가 있다고 합시다. 두 아이디안에 상속되어있는 스타일이 다를땐 이렇게 정의를 해두어도 됩니다.
#header ul {margin:0;}
#header li {float:left; font:11px "돋움", Dotum; letter-spacing:-1px;}
#Footer ul {margin:0;}
#Footer li {float:left; font:12px "굴림", Gulim; letter-spacing:-1px;}
위처럼 할경우 #header 안에 상속되어있는 li 의 폰트는 11px의 돋움이 되며, #Footer 안에 li 의 폰트는 12px의 굴림이 되는것입니다.
여기서 두개의 공통점이 있습니다. float:left; 와 letter-spacing:-1px;
이럴경우 li 의 공통소스를 위단에서 뺄수 있습니다.
li {float:left; letter-spacing:-1px;}
이렇게 하면 #header 과 #Footer 안에 li의 소스가 줄어들겠죠?
#header ul {margin:0;}
#header li {font:11px "돋움", Dotum;}
#Footer ul {margin:0;}
#Footer li {font:12px "굴림", Gulim;}
간단히 설명을 하자면 이페이지의 모든 li는 {float:left; letter-spacing:-1px;} 스타일이 기본적으로 적용이 된다는 이야기입니다. 쓸때없이 소스가 길어질 필요가 없겠죠?
사이트의 디자인을 보고 어떻게 소스를 조정할지 결정하는 것을 'CSS를 설계한다'라고 표현합니다.
사이트 제작시 디자인가이드가 있는 반면 코딩가이드가 있습니다.
디자인으로 봤을때는 버튼이나 블릿 및 사이트의 색상등을 예로 들수 있으며, 코딩가이드로 봤을때는 공통되는 디자인을 공통CSS로 뺀후 하나의 class로 계속 사용할수가 있는것입니다.
포털사이트의 경우 이런 가이드들이 기본적으로 있습니다.
디자인을 할때도 이런부분을 인지하고 디자인을 한다면 웹퍼블리셔와 관계가 좋아질 것입니다.
디자인 시안을 보고 웹퍼블리셔와 커뮤니케이션을 하면서 업무의 효율성을 높이는것을 협업이라고 말할수도 있겠습니다.
어떻게 마크업을 하고 유지보수를 쉽게 할수 있는지는 웹퍼블리셔의 역량이라고 생각합니다.
소중한 댓글 부탁드립니다.
추천수 10단위당 메달이 1개씩 노출되고, 추천수에 따라 배경색이 변하며, 일정수의 추천수를 받을시 아이콘이 붙게됩니다.
아이콘이 붙게됩니다.
추천수 10단위당 메달이 1개씩 노출되고, 추천수에 따라 배경색이 변하며, 일정수의 추천수를 받을시




- 추천수 50개이상
- 추천수 30개이상
- 추천수 20개이상
- 추천수 10개이상
- 추천수 3개이상
닫기