CSS와 관련된 팁이 있는 곳입니다. 좋은 자료 공유해 주세요.
글 수 52
0
조회 수 : 9814 신고 : 0
| 미리보기 : |
|---|
이 버그는 문자가 복제되거나, 배경이나 li와 같은 태그 자체도 복제될 수 있고, Flash, Div가 제 위치를 못찾는 등 예기치 못한 현상이 일어날 수 있습니다.
아래는 그 증상들에 대한 내용입니다.
증상
- 문자가 복제됨
- Flash가 제 위치를 못잡음
- 엘리먼트가 제 위치를 못잡음
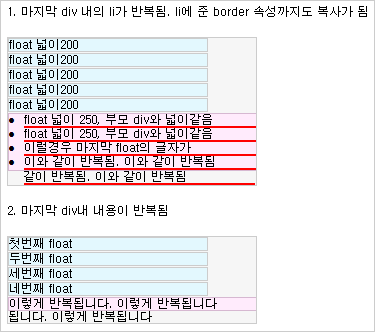
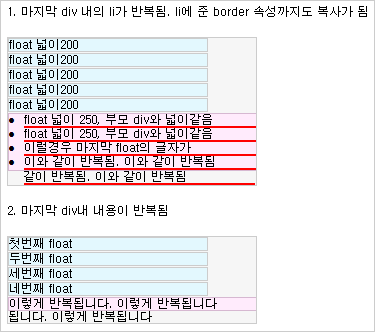
1. 문자가 복제됨

2. Flash가 제 위치를 못잡는 현상
Flash를 감싸고 있는 div는 제자리에 있으나 <script>로 감싸진 Flash만 제 자리를 못찾고 엉뚱한 곳에 뜹니다.

3. Div 이외에도 다른 여러 엘리먼트가 제 위치를 못잡는 등 이상현상이 일어날 수 있음.

원인
이 버그는 아래의 조건이 모두 만족했을 때 나타납니다
- 이 버그가 일어나는 원인
- DTD가 Quirks Mode / Loose 일때 나타남 (Quirks Mode 일때는 ie 6,7 에서 모두 나타나고, loose 일때는 ie6에서 나타남)
- 부모 div가 넓이가 있고 float 속성을 가짐.
- 그안에 float속성을 가진 개체가 여러개 있음
- float 속성을 가진 개체 사이사이에 주석이 있음
- 마지막 float속성을 가진 개체의 넓이가 부모 개체의 넓이와 같음
해결법
이런 현상의 해결방법은 여러가지가 있습니다. 각 상황에 맞는 방법을 사용하시면 됩니다.
- 자식 float의 넓이를 부모 float의 넓이보다 작게한다. 3픽셀이상 ( 왜냐면 이것은 IE 3픽셀 여백 버그 때문..)
- 부모 float의 넓이를 자식 float의 넓이보다 크게한다. 역시 3픽셀이상.
- 반복되는 요소에 position:relative 를 준다.
- 반복되는 요소에 clear:both를 준다.
- 겹쳐지는 주석사이에 ie 전용 주석을 넣는다.
<!– //요소 –>
<!–[if !IE]> ie 전용 주석 <![endif]–>
<!– 요소 –> - 주석 사이에 display:none 된 태그를 넣는다
<!– //요소 –>
<div style="display:none"></div>
<!– 요소 –> - 주석을 모두 지운다.
첨언
- 1,2,3번의 방법 : 대부분 해결이 됩니다.
- 4,5,6번은 float된 개체들이나 주석이 많을 경우에는 해결되지 않을 수 있습니다.
- 반복되는 글자수 만큼 ie전용주석을 주석사이에 쓰거나 하면 해결 될 수 있으나, 마크업이 많이 지저분해집니다.
- 특히 6번은 다른 버그를 유발할 수도 있다고 하네요.
- 7번 : 주석을 모두 지울 경우, 해결이 가능하지만, 가독성이 떨어져 유지보수에 어려움이 있을 수 있습니다.
소중한 댓글 부탁드립니다.
추천수 10단위당 메달이 1개씩 노출되고, 추천수에 따라 배경색이 변하며, 일정수의 추천수를 받을시 아이콘이 붙게됩니다.
아이콘이 붙게됩니다.
추천수 10단위당 메달이 1개씩 노출되고, 추천수에 따라 배경색이 변하며, 일정수의 추천수를 받을시





- 추천수 50개이상
- 추천수 30개이상
- 추천수 20개이상
- 추천수 10개이상
- 추천수 3개이상
닫기