85
조회 수 : 7874 신고 : 0
Ajax 소개
Ajax라는 단어가 유행처럼 번지기 시작한 시기는 약 1년 전부터이다. 그 이전의 웹 프로그래밍이라고 하면 대부분 클라이언트에서 서버에 요청을 하면 서버는 페이지를 다 만들어서 클라이언트에 HTML코드를 내려주고, 클라이언트는 웹 프라우저에서 이 HTML을 보여준다. 다시 다음 요청을 하면 서버에서는 HTML로 전체 화면을 만들어서 내려주고 클라이언트는 이 화면 전체를 다시 브라우저로 새롭게 보내주게 된다. 이처럼 화면상의 일부만을 새롭게 고쳐서 사용할 수 없기 때문에 iframe을 사용해서 페이지의 일부만을 바꿔준다거나 데이터가 많지 않다면 페이지 로딩 시 통째로 방아와서 페이지에서 필요할 경우에만 조건에 맞춰서 해당 내용을 보여주었다. 모두 비동기를 모방한 동기 프로그래밍이다.
어플리케이션 환경은 크게 아래의 2가지 형태로 구분될 수 있다.
- 데스크톱 어플리케이션
- 웹 어플리케이션
데스크톰 어플리케이션은 일반적으로 CD로 배포되거나 웹에서 설치파일을 다운로드받아서 사용자의 컴퓨터에 설치하여 사용하며 실행코드가 사용자의 컴퓨터에 위차하게 된다. 반면에 웹 어플리케이션은 일반적으로 사용자 컴퓨터에 설치를 요구하지 않으며, 서버에서 만들어서 내려준 HTML 소스를 브라우저에서 보여주게 된다.
데스크톱 어플리케이션은 빠른 실행환경과 운영체제와의 상호작용을 갖추고 있으며, 동적이고 풍부한 기능을 가지고 있다. 반면에, 배포 및 버전관리의 어려움이 있다.
웹 어플리케이션은 데스크톱 어플리케이션에 비해 실행환경도 느리고, 운영체제와의 상호작용도 부실하며, 브라우저에 종속적이라는 단점이 있다. 하지만, 인터넷만 접속이 되어있다면 모든 사용자가 동일한 버전의 어플리케이션을 사용할 수 있으며, 많은 사용자가 사용할 수 있다는 장점을 가지고 있다.
이처럼 두 어플리케이션은 서로 상반된 특징을 가지고 있었지만, 사용자의 요구에 따라서 데스크톱 어플리케이션은 웹 어필리케이션의 장점을 수용하고, 웹 어플리케이션은 데스크톱 어플리케이션의 장점을 수용하면서, 서로가 서로를 닮아가면서 진화해가고 있다.
데스크톱 어플리케이션은 인터넷과의 연결로 버전관리가 쉬워졌으며, 웹 어플리케이션은 자바스크립트와 같은 클라이언트 스크립트의 활용으로 보다 동적으로 사용자와 상호작용하는 어플리케이션의 형태를 띠어가게 된다.
하지만, 클라이언트 스크립트로는 클라이언트 내에 있는 브라우저에서만 그 활동 영역에 제한되어있다는 단점이 있다. 동적인 웹 환경을 구축하였다고 하여도, 그것은 클라이언트 내의 브라우저 내부에 제한되어 있기 때문에 웹 프로그램은 여전히 제한적이다. 서버의 데이터를 페이지의 새로고침 없이 가져오려면 별도의 컴포넌트를 설치하여 브라우저에서 지원하지 않는 기능을 구연하여야 했다.
이것은, Ajax 이전의 상황이다. Ajax는 비동기적으로 데이터를 처리할 수 있는 새로운 기법이다. 새로운 기법이지만, 오래된 기술이다.
Ajax 어플리케이션에 포함된 기본적인 기술은 다음과 같다.
- 웹 양식을 구축하고 어플리케이션 완료 때까지 사용되는 필드를 식별하는데 HTML을 사용한다.
- 자바 스크립트 코드는 Ajax 어플리케이션을 실행하는 중심 코드며, 서버 어플리케이션과의 커뮤니케이션을 용이하게 한다.
- DHTML(동적 HTML)은 웹 양식을 동적으로 업데이트 한다. div, span 및 동적 HTML 요소를 사용해 HTML을 마크업한다.
- 서버에서 복귀된 HTML 및 XML 구조를 다루는 데 있어 DOM, 즉 문서 객체 모델(Document Object Model)을 사용한다.
지금부터, Ajax의 구성요소 및 기술에 대해서 알아보도록 하자.
XMLHttpRequest 객체
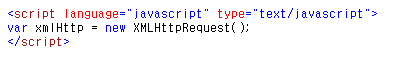
Ajax를 구성하는 요소 중 첫 번째는 바로 XMLHttpRequest이다. 이 객체는 새롭게 만들어진 객체는 아니지만 지금까지 잘 사용되어 지지 않는 객체이기 때문에 많이 생소할 것이다. 다행히도 이 객체는 아래의 코드와 같이 쉽게 생성할 수 있다.

[코드 1] 새로운 XMLHttpRequest 객체 생성
이 객체는 모든 서버 커뮤니케이션을 다루는 객체이며, Ajax의 많은 부분을 차지하고 있다.
일반적인 웹 어플리케이션에서 사용자는 입력 양식 필드를 기입하고 서버로 전송을 한다. 그러면 서버에서는 이 입력된 값들을 받아서 서버 사이드 스크립트(CGI, PHP, ASP 등)에 전송하고, 이 스크립트는 다시 일련의 과정을 진행한 후 클라이언트에게 새로운 HTML 코드를 전송해 준다. 이러한 과정이 진행되는 동안 클라이언트는 서버 스크립트에서 모든 과정이 완료될 때까지 대기해야 한다.
반면 Ajax는 입력된 데이터를 서버에 전송할 때 직접 서버로 전송하지 않고 자바스크립트로 전송한다. 자바스크립트는 데이터를 서버에 전송하게 되며, 브라우저는 데이터를 전송하기 위해 깜빡이거나 정지하지 않는다. 즉, 사용자 몰래 데이터를 서버로 전송하며 사용자는 대기하지 않고 끊김 없이 계속해서 어플리케이션을 사용할 수 있는 것이다. 그런 다음, 서버는 자바스크립트에 다시 데이터를 전송한다. 자바스크립트로 데이터의 상호작용을 결정하며 어플리케이션에 즉각적인 응답을 줄 수 있다. 사용자의 개입 없이도 데이터를 처리하는 모든 과정이 이뤄질 수 있는 것이다. 이것이 XMLHttpRequest의 장점이며 데스크톱 어플리케이션과 같은 동작이고 빠른 상호작용을 제공하게 된다. 더해서 인터넷의 장점도 얻게 되는 것이다.
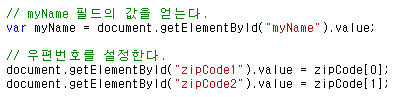
다음으로, 자바스크립트로 필드의 값을 얻거나 설정하는 방법에 대해서 알아보도록 하자. [코드 2]와 같이 getElementById()를 사용해서 필드에 접근할 수 있으며 각각의 필드값을 얻어오거나 설정할 수 있다.

[코드 2] 자바 스크립트 코드에서 필드 값 설정 및 얻기
Request 객체 얻기
Ajax에서 서버와의 커뮤니케이션을 하기 위해서는 XMLJttpRequest객체가 필요하다. 하지만 이 객체를 작동시키기 위해서는 브라우저마다 몇 가지 다른 작업을 해야 한다.
Internet Explorer 다루기
Microsoft의 Internet Explorer는 XML을 다룰 때 MSXML 구문분석계를 사용하여 Ajax어플리케이션을 작성할 XMLRequest 객체를 생성한다.
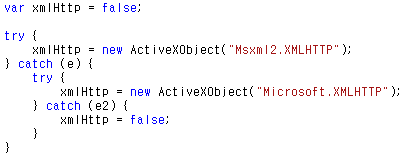
하지만, 작업은 그렇게 간단하지만은 않다. Internet Explorer에 설치된 자바스크립트 버전에 따라 MSXML 버전에도 차이가 있는데 실지로 2가지의 버전이 있다. 따라서, 두 경우를 다루는 코드를 작성해야 한다.

[코드 3] Internet Explorer에서 XMLHttpRequest 객체 생성
만약, [코드 3]의 두 코드가 모두 작동되지 않는다면 xmlHttp변수는 false로 설정되고 작동되지 않는다는 것을 코드에 알려준다. 그럴 경우, Internet Explorer가 아닐 가능성이 있다. 따라서, 객체 생성을 위해서는 다른 코드를 사용해야 한다.
Internet Explorer 및 기타 브라우저 다루기
Internet Explorer 6.0 이전 버전을 사용한다면 앞서 설명한 [코드 3]과 같이 작성해야 한다. 하지만, Internet Explorer 7.0 혹은 Mozila, Firefox, Safari, Opera 등의 브라우저에서는 [코드 1]에서 봤던 코드와 같이 XMLHttpRequest객체를 생성해야 한다.
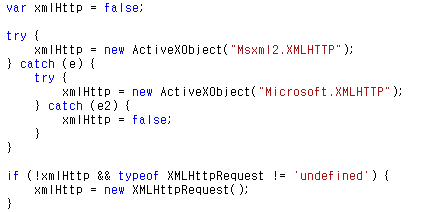
하지만, 개발자는 사용자가 어떠한 브라우저로 접속할지 알 수 없기 때문에 [코드 4]와 같이 다중 브라우저를 지원할 수 있도록 작성해야 한다.

[코드 4] 다중 브라우저 방식의 XMLHttpRequest 객체 생성하기
추천수 10단위당 메달이 1개씩 노출되고, 추천수에 따라 배경색이 변하며, 일정수의 추천수를 받을시

첫번째 댓글을 남겨주세요!




- 추천수 50개이상
- 추천수 30개이상
- 추천수 20개이상
- 추천수 10개이상
- 추천수 3개이상
닫기